
U Park
An app enables users to search for the nearest parking space from their destination and provide routes.
Project Overview
UPark is a mobile application that enables users to search for the nearest parking spot from their destinations and provides routes for them, it aims to provide ways for drivers to find the most satisfying parking space on the University of Michigan campus.
This was an individual project inspired by my self-parking experiences on campus.
Project Type
Solo Project
Timeline
Sep 2021 - Dec 2021 (3 months)
Tools
Adobe XD, Adobe Photoshop
Skills
User Interview, Competitive Analysis, Storyboard, Personas, Wireframes, Prototype, Usability Test
The Problem
Inspired by my self-parking experience on campus, I conducted research to learn more about the problem space.
Why do people have difficulties in finding a satisfying available parking space? —
“U-M lacks better programs designed for assisting students in finding available parking spots, which is in need of improvement.” —— by The Michigan Daily
many parking lots on campus only allow people with permits to park, which makes people without permits can only park on the street or find another parking lot that is usually far away
people usually waste their time looking for parking spaces, especially when they arrive at their destination but cannot find a parking space nearby
How can we improve users parking experience on finding the nearest and satisfying parking space in a short time?
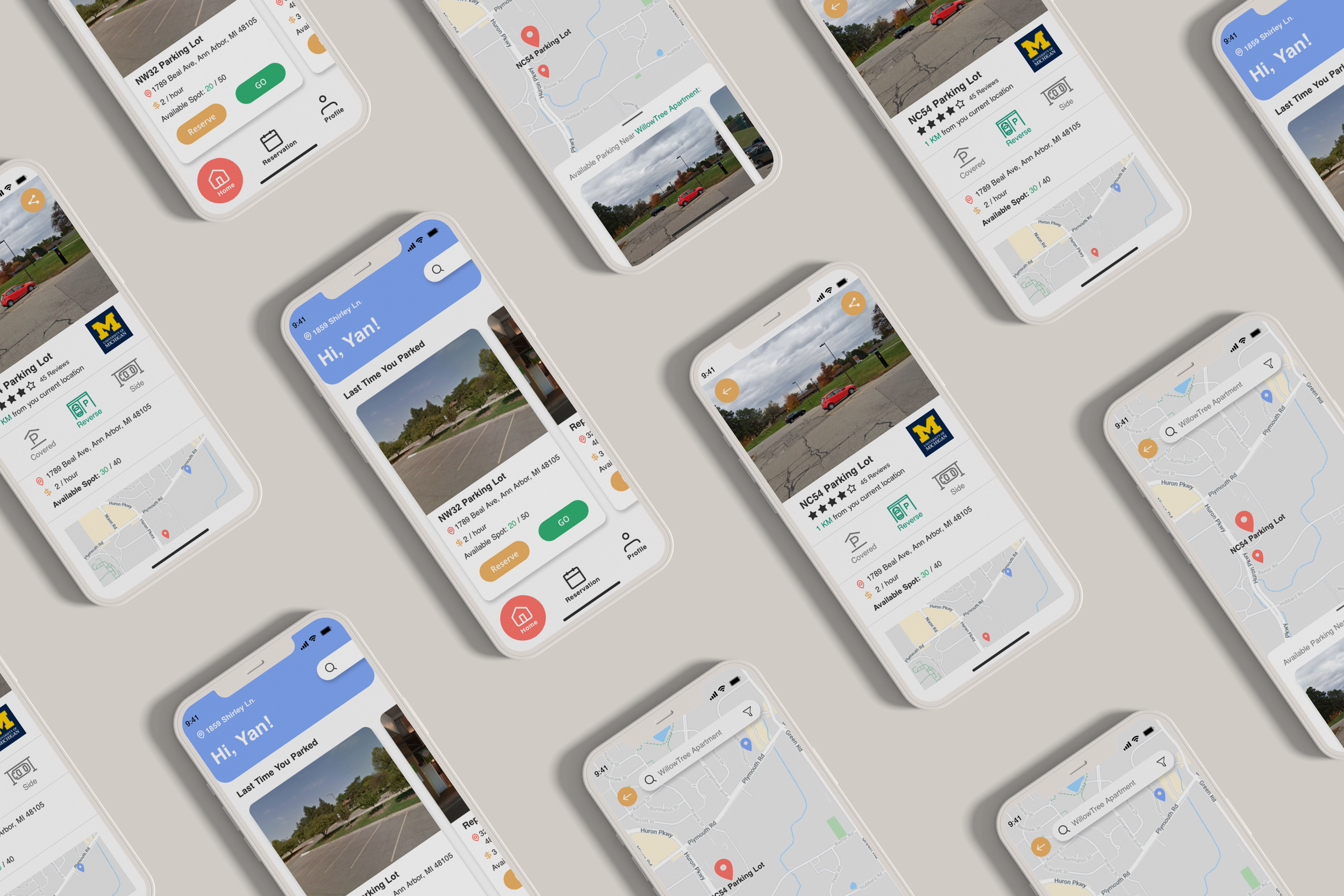
Design Solution Overview
Design Process
How did I come to the solution?
What difficulties that drivers have encountered in finding parking?
Research
User Interview
To better understand what specific difficulties drivers have encountered, I conducted 6 user interviews to understand target users' needs. Interviewees were ranging from students, faculty, and residents.
From my interviews, I summarized three pain points:
lack of parking information provided on the website.
long searching time, especially in the rush hour and when parking on street.
long distance between the parking lots and their destination.
User Persona
What are the existing solutions in the market?
Competitive Analysis
I wanted to know how the existing parking products in the market look like and what I can learn from.
Key Takeaways:
Reservation feature helps drivers to plan ahead and reduces the risk of not being able to find a parking space in an emergency.
Only providing parking lot information is not enough, showing whether there’s any available spots in it and how to get to that parking lot are more important and helpful.
Ideate
Brainstorming Solutions
With the research findings in mind, I started brainstorming solutions to address user pain points. I came up with 8 solutions and analyzed them by using QOC method, and I finally ended up with the solution of “a smart parking app”.
Storyboard
I then created a storyboard to visualize a scenario of how drivers are going to use the product to find available parking spots.
By creating this storyboard, I had a better understanding of what information and features the product should have and how I could structure them.
User Journey
Let’s design!
Low-fidelity Prototype
I created the following low-fidelity prototypes to visualize the features I came up with and get prepared for the high-fidelity prototypes.
Getting Feedback from Users
I did micro usability testing with 3 students who have experienced parking on campus.
My goals for the testing was to:
Test if the user flow makes sense and doesn't cause any confusion through navigation.
Test if the information related to parking is sufficient.
Find out if any aspect that is neglected.
From the testing, I summarized the following findings ⬇️
Key Iterations
Problem 1:
After parking, there's no information indicate where they park and how long they park on the product.
Solution:
Adding a section to show current parking details after users park their car.
Problem 2:
Parking lot information is not straightforward. For example, it only shows the address, but users still don't know how far it is from their location.
Solution:
Adding a distance indicator within parking lot information card and replace some information by icons to make it stand out.
Final Design
Provides real-time information about the parking lots
Allows users to search for parking lots of/around a specific location
Provides filter function to users, including distance, parking fee, parking type, and parking environment
Allows users to reserve parking spots in advance
Shows a map with suggested driving routes for users to follow
Provides audio notification while users are driving
Allows users to pay for parking online
Reflection
Why I came up with this solution?
As a student who commutes between campuses by driving, I always face problems like "When should I leave home in case I have enough time to look for a parking spot?", "What should I do if the parking lot near my classroom is full?", "How can I navigate to another parking lot if this one is full?"...... I hope that there's a tool that can tell me all the information I want at one time. Therefore, as a designer and also a user, I came up with this solution.
The goal of UPark is to relieve people from their daily burdens -- finding a parking space for their daily commutes. This may sound trivial, however, for people who do not have a parking permit/owned parking space, UPark could definitely give people a sense of security and stability. It is something we tend to neglect yet is important to our quality of life -- both emotionally and physically.
What I learned?
What I learned from this project was how to drive design process from 0 to 1, from research to design. I also learned that a solution does not have to be an app, it can be a type of service or something else.
Limitations?
On one hand, from a technical perspective, to make UPark come into reality, it has to be combined with other technologies such as a sensor to detect whether a specific parking space is vacant so that the number of available parking spots in a parking lot is up to date. However, this technology is not widespread now and needs more research.
On the other hand, this project was finished within a limited period, I didn't have a chance to conduct more usability testing with target user group.

















